DeadSpace – менеджер дедлайнов
Вы устали просматривать два сайта со своим расписанием и страницу с заданиями в личном кабинете? Не успеваете за сроками сдачи работ? Наше мобильное приложение под названием DeadSpace решает эти проблемы и сделает вашу жизнь проще!
История проекта
Учеба в вузе требует выполнения определенных работ для получения зачетов и допусков к экзамену. На первом курсе студенты обычно стараются выполнять всё в срок, поскольку это отражает их ответственность и общую заинтересованность в учебном процессе. Но не всегда успеваешь уследить за временем и датой, всегда что-то может отвлечь или просто забыть выложить работу в личный кабинет. Ровно как и с расписанием — не всегда помнишь, на какую пару и куда тебе надо ехать.
Собравшись компанией, мы решили, что было бы неплохо создать мобильное приложение, совмещающее просмотр расписания и сроков сдачи работ. Таким образом родилась идея нашего проекта DeadSpace. Данное приложение сильно упростит жизнь многим студентам и повысит их «выживаемость» и шансы на зачетах.
Времени на проект было отведено 3 недели. За это время нам предстояло погрузиться в сферу мобильной разработки, изучить много новых тем и пару новых языков программирования, разобраться в документациях по верстке и дизайну мобильных приложений.
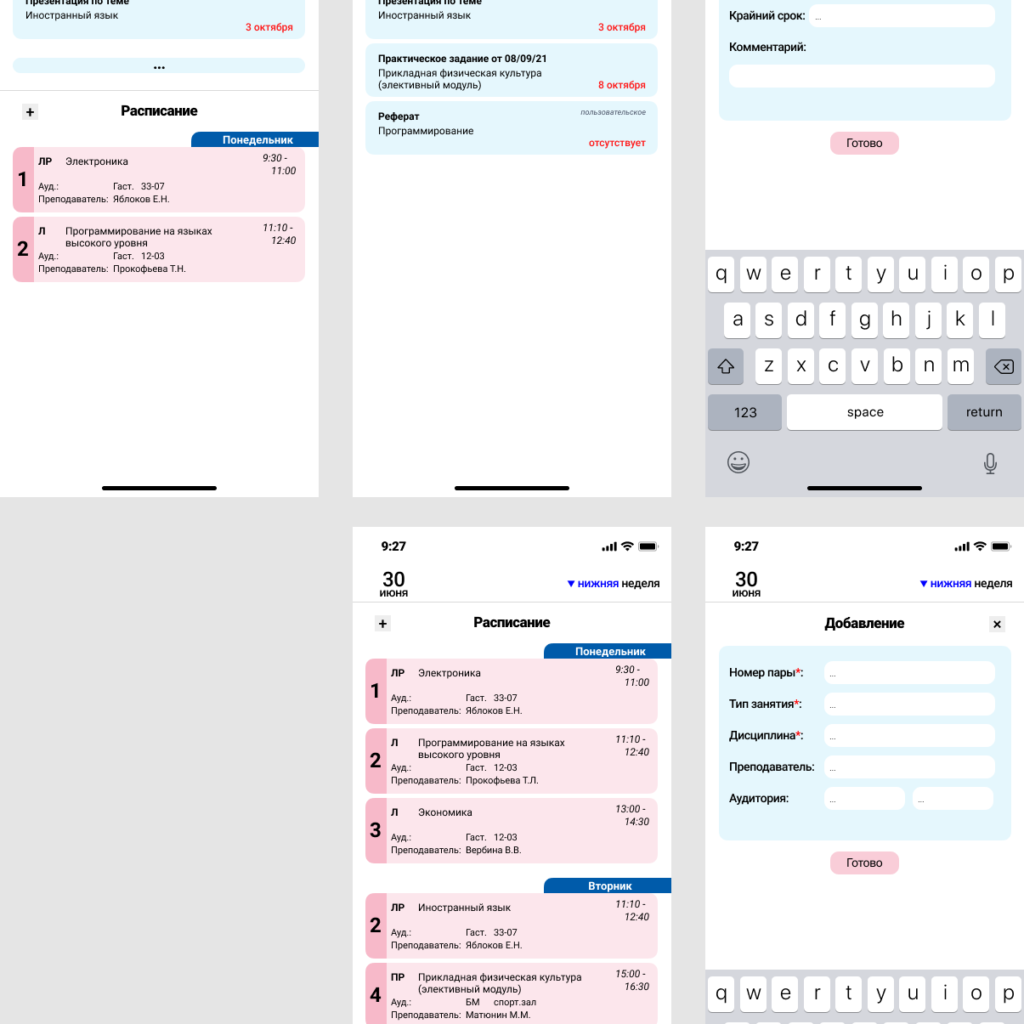
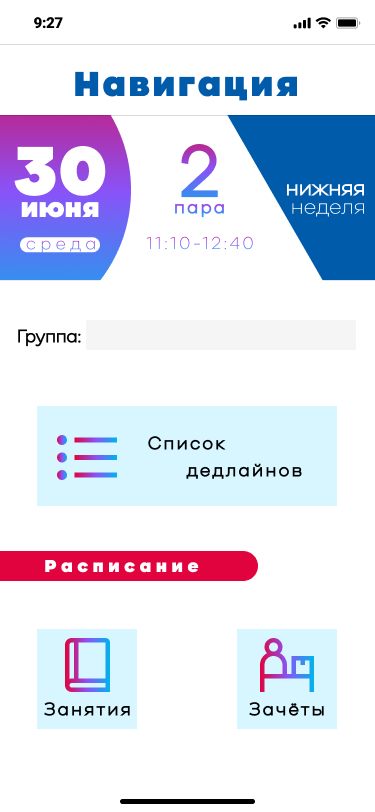
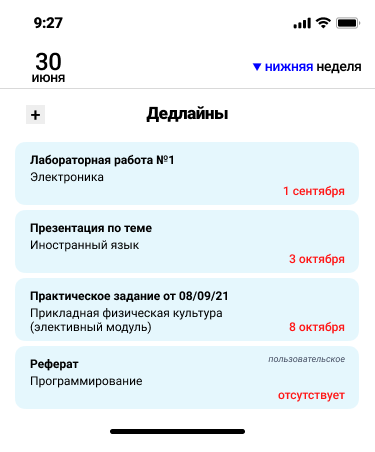
Первое время мы тщательно обсуждали функционал нашего приложения, обговаривали его дизайн и распределяли роли в разработке. Таким образом за пару дней уже были готовы примерная схема работы приложения и прототип интерфейса, который вскоре был переработан.


Следующие дни разработка велась в своем темпе: параллельно писался код для технической части (модули расписания и дедлайнов, парсеры, загрузчики) и визуальной части (интерфейс). Не обходилось, само собой, без проблем, которые решались по мере их возникновения с помощью переписывания кода, переходом на другую технологию или изменением логики. Были переработаны многие вещи, как модули, так и дизайн приложения, изучено множество новой информации и различных тем.


В конечном итоге наше приложение имеет задуманный функционал, но не полностью: не были реализовано подгрузка дедлайнов из ЛК, push-уведомления, которые планируется добавить в скором времени. Наш проект имеет огромный потенциал для развития, так что без обновлений он не останется.
Описание проекта
Разработка нашего мобильного приложения происходила в среде разработки Android Studio на языках Kotlin для технической части и XML для интерфейсной части.
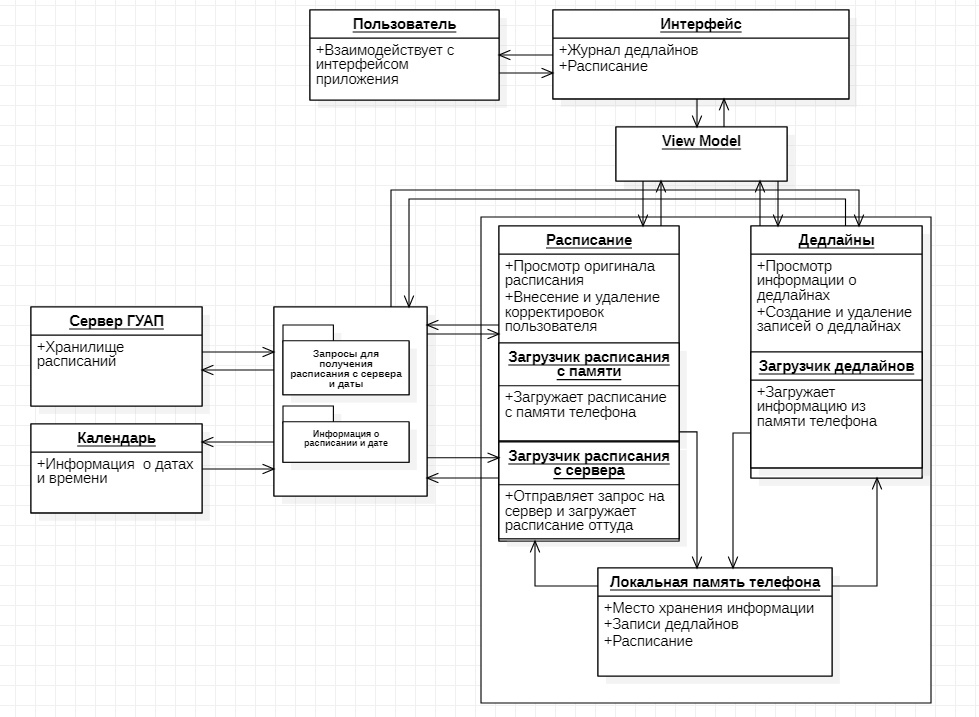
По началу мы работали без определенной архитектуры над приложением, было сложно связать модули между собой. Но потом мы решили взять архитектуру MVVM за основу и начали работать от нее. С созданием ViewModel стало проще соединять модули с интерфейсом. Далее немного подробнее про модули:
Модуль расписания, который можно разделить на подмодули.
Загрузчик с интернета + парсер
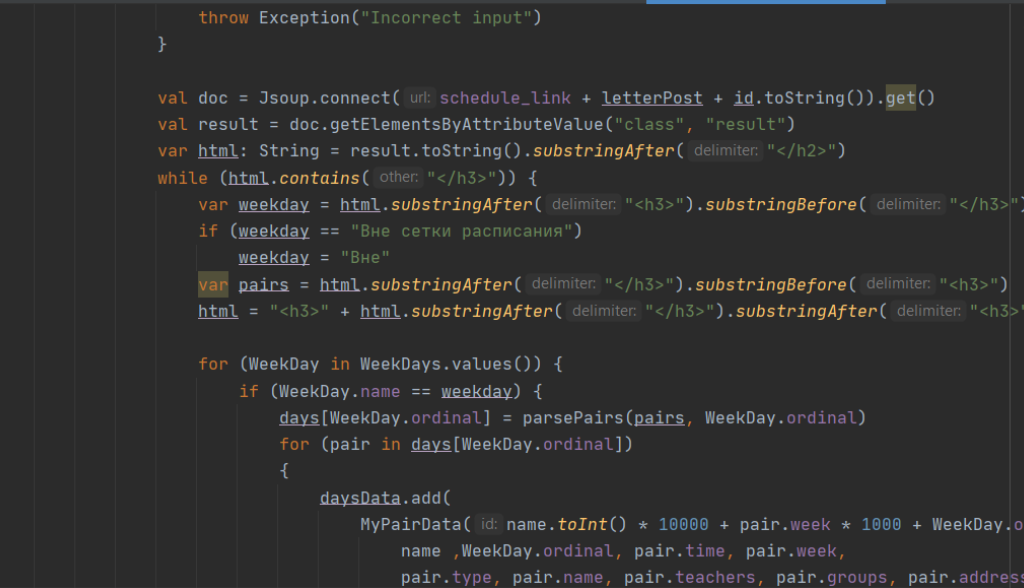
Первым был написан парсер расписания с сайта https://rasp.guap.ru/. Он отправляет запрос на сайт по ключу, введенный пользователем — это номер его группы. Парсер проверяет запрос на корректность, ищет расписание на сайте и при успешном подключении к сайту, парсит html-код на отдельные пары (номер пары, время, название предмета, тип пары, преподаватель и прочее) и записывает эти записи в базу данных и кэш приложения, который также хранится в базе данных.

Модуль редактора расписания
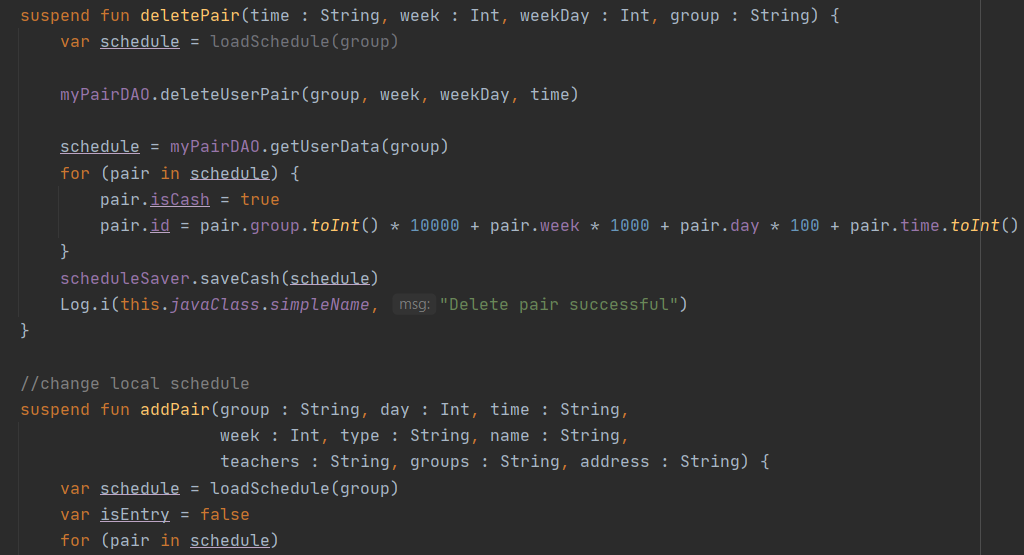
Далее писался редактор пар для добавления и удаления пар в расписание. Это позволяет пользователю корректировать расписание в соответствии с договорённостями с преподавателями о неофициальном переносе, к примеру. А также именно эта часть создает в базу данных записи о пользовательском расписании.

Модуль загрузки из локального хранилища (БД)
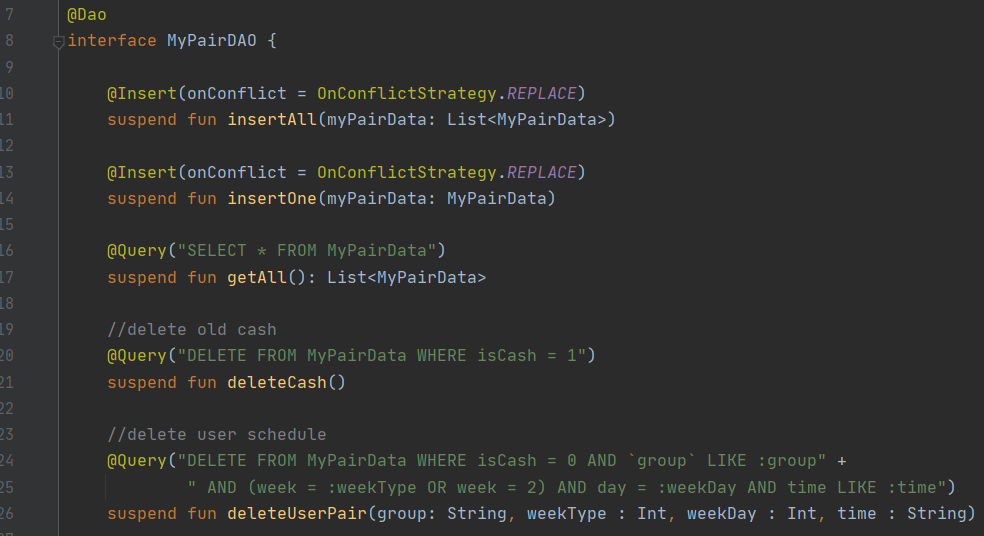
Загрузчик расписания с локальной памяти, как не сложно догадаться, подгружает ранее сохраненное расписание, если оно есть.
Больше всего проблем было с сохранением расписания. Идея была сохранять его в базе данных по типу Room. Для каждой пары создается свой id, по которому загрузчик находит его в памяти и выводит на экран. Сам id формируется, как номер группы * 10000 + тип недели * 1000 + день недели * 100 + номер пары * 10 + кеш это или нет. Такой id гарантирует его уникальность для каждой пары.

Модуль дедлайнов
Модуль дедлайнов в целом похож на модуль расписания: он также имеет загрузчик с локальной памяти и редактор, отличия тут только в хранении информации и формирования записи. Если расписание мы сохраняем с сайта, то дедлайны мы пока можем создавать только сами. В планах развития сделать подгрузку дедлайнов с ЛК ГУАП, и запись их в БД.
Для проверки работоспособности кода и интерфейса Android Studio имеет встроенный эмулятор и возможность для дебага приложения на реальном устройстве. Наша команда пользовалась вторым способом для устранения недочетов в расположении элементов на экране, поскольку смартфоны обладают разным разрешением, а еще потому, что это было удобнее и проще (эмулятор плохо работает на процессорах AMD серии Ryzen).

В целом, результат понравился всей команде разработчиков. Приложение работает по задумке и более-менее стабильно. Есть некоторые проблемы с адаптацией интерфейса под разные экраны и отсутствует малая часть задуманного функционала, но то, что есть сейчас, отличный результат за 3 недели.
Заключение
За эти три недели наша команда получила очень ценный и полезный опыт действительной разработки конечного продукта, которым будут пользоваться студенты. Попробовать свои силы в совершенно новой сфере разработки, столкнуться с различными проблемами и фишками новых языков, справиться с давлением и ответственностью — всё это в совокупности продвинуло нас как разработчиков софта. В обозримом будущем DeadSpace получит несколько обновлений касательно push-уведомлений, подгрузки расписания сессии и дедлайнов из ЛК, а также будет усовершенствоваться интерфейс — он станет более адаптивным под разные смартфоны.
На данный момент приложение активно разрабатывается, поэтому вся информация, указанная выше, устаревает с каждым днем, так как сейчас идет работа над новым загрузчиком расписания, с помощью JSON, следовательно, модуль расписания будет переделываться.
Ссылки
- https://github.com/Cir2100/DeadSpace — репозиторий приложения
- https://drive.google.com/file/d/1pUkV2vAlnhotrFjDR8S6TjDfm6uyMXC8/view?usp=sharing — демонстрационное видео работоспособности приложения
- https://svgpng.ru/figma/interaktivnye-prototipy-v-figma – Figma, инструмент для создания дизайна приложения
- developer.android.com, www.cyberforum.ru, kotlinlang.ru, habr.com, kotlinlang.org, www.fandroid.info, stackoverflow.com, kotlin.ohandroid.com — сайты, откуда бралась вся информация для разработки приложения
Команда проекта
- Курилов Сергей, учебная группа 1942 – главный разработчик, большая часть технической стороны сделана им, ссылки на профили гитхаб и Вконтакте: https://github.com/Cir2100, https://vk.com/cir2100
- Руммо Елизавета, учебная группа 1942 — главный дизайнер, вся визуальная часть разработана ей в Figma, ссылки на профили гитхаб и Вконтакте: https://github.com/LizaRummo, https://vk.com/lizarummo
- Павлов Вадим, учебная группа 1942 — менеджер проекта, программист технической части, поддерживал команду и следил за разработкой, отвечал за презентации проекта, ссылки на профили гитхаб и Вконтакте: https://github.com/RenoxVragon, https://vk.com/rxvragon
- Ширяева Валерия, учебная группа 1942 — программист визуальной части, большая часть интерфейса сделана ей, ссылки на профили гитхаб и Вконтакте: https://github.com/ValeriaShiryaeva, https://vk.com/valeria_shi_18

